
ブロガーのみなさま、「アクセシビリティ」ってチェックされていますか?
アクセシビリティの高いサイトは、誰もが求めている情報に簡単にたどりつけ、利用できるように配慮ができているサイトです。
デザイン性や自分の好みだけでサイトを作成すると、アクセシビリティへの配慮ができないことも。配慮ができていないと、「せっかく訪問してくれたのに”情報”にたどりつけない方がいる」という可能性があるんです。
この改善は、総務省も「情報バリアフリー環境の整備」として取り組まれており、Googleも長期間かけて今も取り組んでらっしゃいます。
「ブログ」を書いて「情報」を発信している私たちも他人事ではありません。
アクセシビリティへの配慮で一番とっつきやすい「コントラスト比」について記録します。
アクセシビリティのチェックは、ツールを使ってすぐに出来ます。
誰もが「求める情報」へたどり着ける、優しいサイト作りを目指しましょう!
アクセシビリティとは
アクセシビリティとは、Webサイト上における「情報」や「サービス」へのアクセスのしやすさのこと。配慮ができているサイトは、アクセシビリティの高いサイトと言われます。
この「アクセスのしやすさ」、対象は健常な人だけではありません。
高齢者や障害者なども含めたあらゆる人が、どのような環境でもアクセスしやすいように考慮する必要があるとされているんです。
◆ 総務省
-情報バリアフリー環境の整備
WHOによれば、世界の視覚障害者は推計2億5300万人(2018年3月時点)とのこと。とんでもない数字ですよね。
「自分は大丈夫だから関係ない」なんて思っていても、意外と身近にも、外見からは分からないだけで視覚的な障害を持っている方っていらっしゃるんですよ。
◆ wikipedia
-視覚障害者
こうした視覚障害者の方の中で、特に「色弱」や「色覚異常者」といわれる方々は、日々の生活は全く問題なく送ることができます。そのため、本人ですら気付いていないこともあります。
しかし、「コントラスト比が低い」という色は見えにくかったり、見えなかったりしてしまうんです。
こういった方達も同じように情報にアクセスできるようにしましょう、というのが、総務省が掲げる情報バリアフリーの整備。
この配慮が出来ていないサイトは「アクセシビリティが低い」サイトなんです。。
アクセシビリティは様々な方法でチェックが可能。
Googleが公開している「Lighthouse」という無料の公式ツールでも、表面的かつ簡単なチェックではありますが、確認することができます。
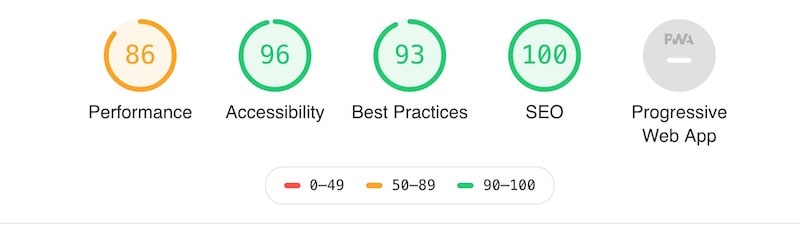
これはChromeの拡張機能で、他にもパフォーマンスやSEOのチェックもできるので大変便利ですよ〜!

↑こんな風にそれぞれ100点満点で評価されます。
これは当ブログの現時点の状態。まだまだ調整中ですが、パフォーマンス含めちょっとずつ頑張っているところです。
◆ chromeウェブストア
-Lighthouse
コントラスト比が低いもの
そこで本題。「コントラスト比が低い」ってどういうこと?
というと、たとえばこちら。

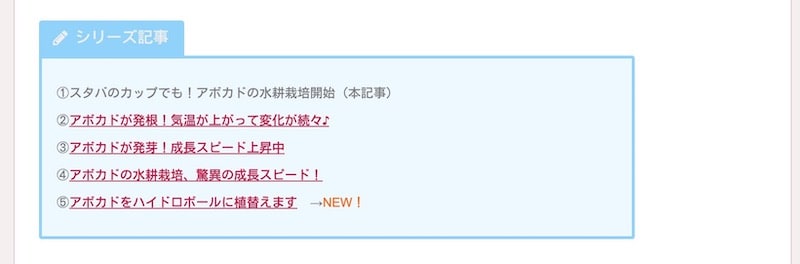
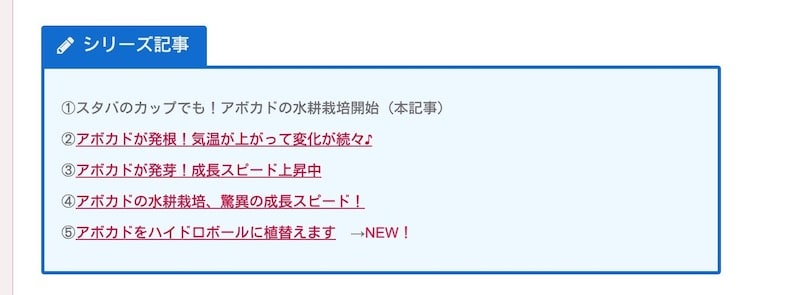
私のサイトに使用していたトピックです。このタイトル部分の「シリーズ記事」にご注目。
淡いパステルカラーは私の好みで、「水色×白色って可愛い〜」と指定していたもの。
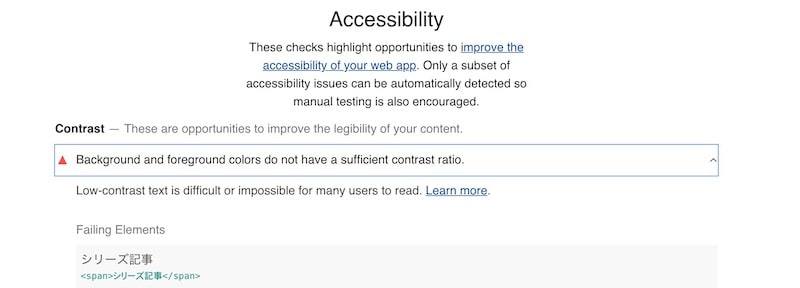
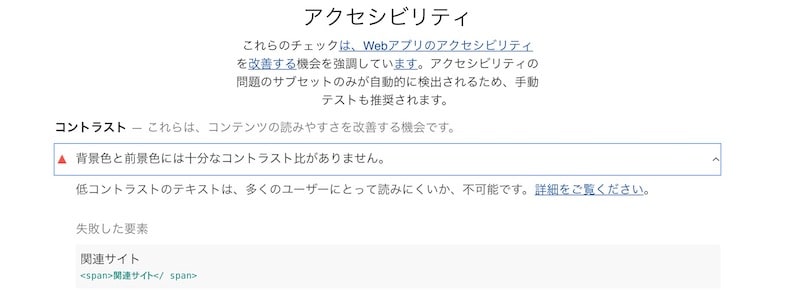
こちらをLighthouseでチェックして「アクセシビリティ」の項目を見てみると……

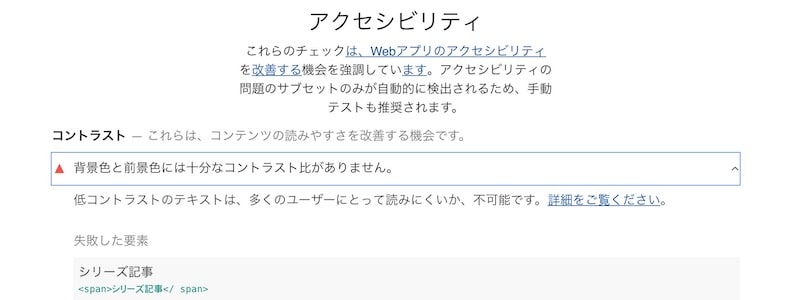
……私は英語がからきしダメなので、翻訳ツール使いますね。

……コントラスト比が低いとご指摘が!
指摘されるまでは気づきにくいんですけど、確かに意識してみたら、薄い色に白色って見えにくいですよね。。
人によっては、この「シリーズ記事」のテキストが見えないかもしれないんです。たとえ見えたとしても、「注視しないと読めない」という可能性も。
淡い色合いはデザイン的には優しく見えがち。
でも実際は、全く優しくないサイトになっていました。
まだ「シリーズ記事」という文言だけだから、利用にあたっては問題ないかもしれません。
でもこれが、ページのメインの部分だったら?
見ることができない人には、何の情報も伝わらない。
目の前に情報が書いてあるのに確認できないという、とっても悲しい事態になってしまうんです。
対処法はひとつひとつ潰していくこと
Lighthouseでは、上記のように「どの部分にどんな問題があるか」を全て抜き出してもらえます。
そのためこの抜き出してもらった問題を、ひとつひとつ潰していくことが対処になります。
今回提示されている「コントラスト比」は色の問題なので、テキスト文字か背景の色を「コントラスト比が高い」ものへと変更すればOKです。
でも、何色×何色なら問題ないんだろう……って悩んじゃいますよね。
白×黒は間違いないだろうけど、それだと色味のない寂しいサイトになってしまうし。。
必要なのは「視覚的提示に、少なくとも 4.5:1のコントラスト比」だそう。
……これでピンと来る方はそれでいいのですが、多くの方がサッパリだと思います。
コントラスト比をチェックするツール
そんなサッパリなときに便利なのが、以下のwebツール。
◆ SYNCER
-色のコントラストチェッカー
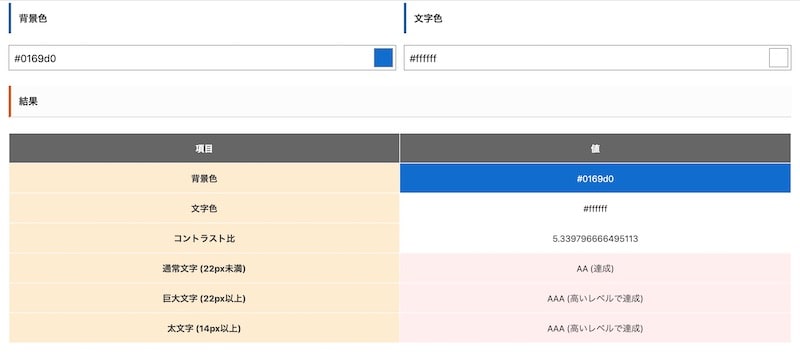
背景色と文字色それぞれのフォームにカラーコードを入力(もしくはカラーピッカーで色を選択)するだけで、OKかNGかを計算してくれるんです!

利用に登録やダウンロード等は一切不要で、無料で使えるオープンなwebサービス。
さっとチェックしたり色を作ったりできるので、私も使ってみてとっても役立つツールでした。
使用にあたっての注意点は二つ。
一つ目、コピペでカラーコードを入れた場合、enterキー等を押しても反応しません。
しかしフォーム横のカラーピッカーを一度クリックして閉じると反映されるので、チェックに問題はありません。
二つ目、こちらのツールが作成されたのは2016年。Googleのアクセシビリティの評価基準は厳しくなっているので、作成年から今ではおそらく基準が変わっています。
たまに、「直した!」とLighthouseでチェックしてみても、「コントラスト比が低いよ!」とまだ怒られることもあります。。
ツールで「AA」評価(最低基準)になっても、もうちょっとコントラスト比を強くした方が良いかもしれませんね。
直してみた
Lighthouseで指摘された「シリーズ記事」の部分を、上記コントラストチェッカーを使って色をチェックし、直してみました!

こんな感じ。だいぶキッパリクッキリしましたよ。
一番右下の「NEW!」も指摘されていたので、ついでに赤色に変更しました。(が、リンク色と被っているので多分また変えます)
Lighthouseでチェック。

「シリーズ記事」への指摘がなくなりましたね!
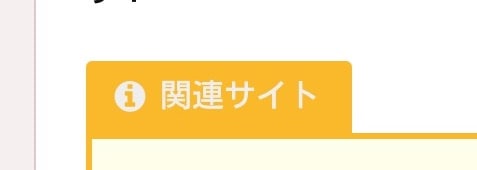
新たに(というか、前から)指摘されている「関連サイト」はこちら。

確かにちょっと見にくいですよねー。。こちらも後で調整しておきます。
他にも直すところはたくさんあるので、ちょっとずつにはなりますが、各記事ボチボチ対応していきます。
「赤色」にも要注意!
このように「見えなくなる」や「見えにくくなる」が問題になるコントラスト比。
しかし実はもうひとつ、特に注意しなくてはいけない点が。それは、赤色についてです。
赤色って注意を促す時や目を引きたい時に使う代表的な色ですが、色覚異常者の方で「赤系統の色の判別が難しい」という人もいらっしゃるんです。
そういった方には、「赤」と「黒」の判別がとても難しいのです。
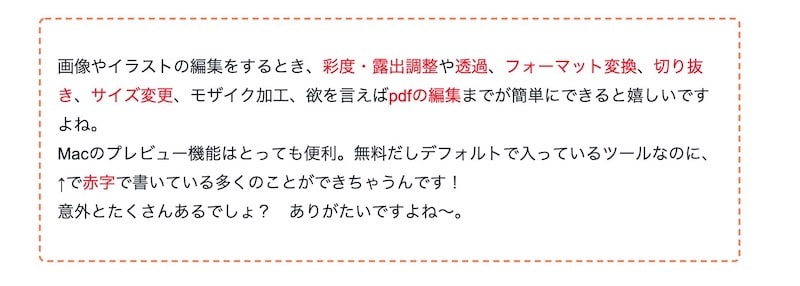
そのため、たとえば以下のような書き方は要注意。

こちらの例文だと、赤字が見えている方には問題なくても、見えない方には全部同じ色に見えてしまうため、結局「できること」と「できないこと」が全く伝わらないんです。
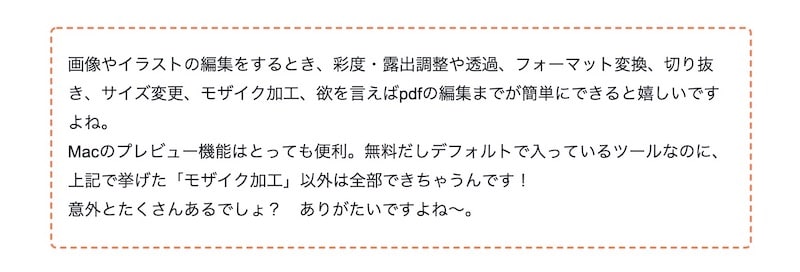
テキストカラーを変えないならば、「赤字で書いている」という表現を取り払う必要があります。

こういった「色」を指定しない書き方にすることで、色覚に異常がある方でも情報を得られるようになります。ちょっとこの文章はだいぶまわりくどいので、根本から変える必要はありますけどね。笑
こんな例文みたいな書き方は元々しませんか?
それでも「大丈夫」という油断は要注意。結構Webサイト、色を指定するような表現が多いんですよ。
入力フォーマットで「赤字の項目は必須です!」とか書いてあるサイトを見たことありませんか?
意識しないと、「自分が見えている当たり前」に気付かず、ふっと楽チンな書き方にしてしまうんですよね。
優しいwebサイト作り、今後とても大事になるはず

情報が溢れるこの世の中、今後ますます「アクセシビリティ」が重要になってくるのではないかと思います。
同程度の情報を得られるサイトが二つあったなら、アクセシビリティが高いサイトの方が多くの方に情報を伝えられるので、その分「評価」されるのは当然ですよね。
Googleのアクセシビリティに関する評価基準もどんどん厳しくなっていて、Webサイト全体
「全てのユーザーに同じ情報を与えられるサイト作り」がより重要視されることになるのではと思います。
サイト作りはサイトを作る方の自由です。
どんなサイト内容にするか、どういった層へ向けて発信するか。
中には、身内だけが見るためのサイトを作ることもあると思います。検索上位を狙わず、アクセス数にもこだわらず、周りの方だけに情報が伝われば良いのなら、アクセシビリティを気にする必要はないのかもしれません。
「それよりも自分の好みを優先したい!」というなら、それも自由です。
それでも「全ての人に、一人でも多くの方に情報を発信したい」と思う気持ちが少しでもあるのなら、アクセシビリティにも気をつけてみませんか?
情報バリアフリー環境の整備が進む中、ブログやサイトを運営する私たちも他人事ではありません。
一気に全てを改善するのは難しいけど、少しずつ取り組めるところから始めてみようと、私は思います。
こういった取り組み、記事が増えたあとで一つ一つ潰していくのって結構大変。私が今まさに実感しています。。(各記事独自のCSSをちょいちょい使っているので)
早めに気付いた方は、早めに対処することを強くオススメします。
総務省もアクセシビリティチェックツール出してますよ!
ちなみにですが、バリアフリー環境の整備に取り組んでいる総務省もアクセシビリティのチェックツールを無料で配布されています。
使用できるのはwindowsのみ、IEのみです。
平成31年(2019年)1月末で、推奨される実行環境が変わるそう。
できればmacやLinuxでも、もしくはwindowsであってもIE以外でも使用できると良いのですが……。








.jpg)

