【ブログごと】「canonicalタグ」機能していますか?確認と「重複時」の対処法
ブログでドメイン変更を伴う移行を行う際、旧ブログの価値を新ブログへと引き継ぐために「canonical」タグを使用する方が多いと思います。
特に旧ブログを残しておく場合は、旧ブログと新ブログに全く同じページが存在することになり、Googleに「新ブログはコピーページで価値がない!」と判断されてしまうかもしれません。
コピーページと判断されるとGoogleの検索結果にいつまで経っても表示されないし、今後更新もリライトもされない、古いブログがずっと上位に居座ってしまう……ということになります。
この対策をできるのが「canonical」タグ。
しかし私も入れていたのに、移行後しばらく経っても状況は変わらず。実は長期間、前述のように「新ブログがコピーページ扱いをされる」という残念な状態になっていました。

「これは時間が解決するものではない」と気付いて見直すと、ある落とし穴を発見しました。
私が利用していたライブドアブログ、自動で自ページにcanonicalタグを付与してくれていたため、重複していたんです。
canonicalタグとは
そもそもcanonicalとは、「これが正しいURLです」と検索エンジン(Google)に伝えるタグのこと。
head要素の中に入れることで機能します。
同じ内容のページが二つあると、Googleは「どっちが正しいページなの?」と混乱してしまいます。結果、勝手にどちらか一方を「これがコピーページだ!」とGoogleが判断してしまいます。
コピーページと判断されたページは検索順位のランクが下がってしまったり、検索結果に表示されなくなったり、非常に残念な事態になってしまいます。
そのため、ブログ移転で同じページが二つできてしまう場合には特に、古いページの各記事のheadにcanonicalで新ページのURLを指定することが大変重要なのです。
canonicalタグの使い方
通常であればとっても簡単。旧ブログの記事のhead内に、以下のタグを入れるだけでOKです。
ライブドアブログの場合は、「ブログの設定」>「デザイン / ブログパーツ設定」の「PC」>「カスタマイズ」>「個別記事ページ」のhead内のところです。
<link rel="canonical" href="https://●●.com/〜〜/">hrefには新ブログの記事のURLを指定します。
これで、「この古いブログの方がコピーページで、本当のページは新ブログの方ですよ!」とGoogleに知らせることが出来ます。
こちらは大体のブログ移転に関する情報ブログでも紹介されている内容です。
しかし!
無料ブログの際はこれ、うまく機能しないこともあるんです。
私が使っていたライブドアブログで、以下のような状況に陥ってしまいました。
当時の状況
2019年2月、思い立って突貫工事でライブドアブログ→WordPressへ移行したハニコログ。
ブログ移転時にドメインを取得し、URLも変更されています。
その際ライブドアブログに残った旧ブログを削除するという選択もあったのですが、以下の理由からしばらく残すことにしました。
- 少なからず旧ブログをお気に入り登録してくださっている方がいる
- twitter等で拡散していただいた旧ブログの個別記事がある
- Googleのクローラーが巡回するまでのタイムラグがある
1つめと2つめは旧ブログトップページさえ残しておけば「移転したんだ」と新ブログに移動してくださる場合もあるかと思いますので、3つめが一番大きな理由。
検索したのに開いていきなり「404」だと、誰でも残念に思いますよね。
リダイレクトなしの404は何故か長期間残ってしまうし、その期間、調べ物をしているユーザーに対してものすごく不親切な状態になってしまいます。
そのため、旧ブログの価値を新ブログへ引き継ぎ、新ブログが検索ページに出て旧ブログが出なくなったら、記事ごとに削除していこうと思っていました。
検索結果1位は旧ブログ……
不人気記事から順に削除(非表示)しつつ、日数経過。
コンテンツが薄くなっていく旧ブログですが、アクセスが全然減りません。むしろ増えている?
それに気付いた時、Google Search Consoleでチェックしてみると、いくつかのワードからの検索流入を確認しました。そのうち一つをGoogleで検索してみると……

私のブログが検索結果の1位に表示されています。
URLにはlivedoorの文字列が……1位に表示されてるのは、旧ブログでした。。
しかもこの記事は新ブログで大幅なリライトを行っていて、旧ブログは個人的に目も当てられないような内容。
「こっちじゃない、新しい方はもうちょっと(比較的)しっかり書いてるから!」なんて気持ち。恥ずかしさMAXです。。
なので削除しようと思いましたが、このまま削除しても404でしばらく残るし、新ブログの該当記事はコピーページとして価値がないままになってしまうし、なんとかしなければと本腰を入れて取りかかることにしました。
① SERPOSCOPEで効果がチェックできるように
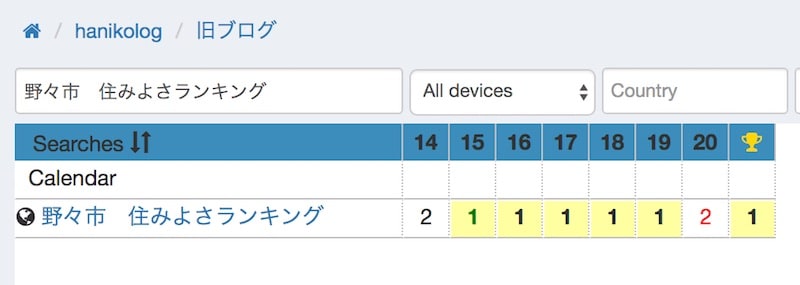
まず、効果が出たらすぐわかるように、SERPOSCOPE(英語ですが、無料で使える検索順位チェッカー。macでも使えるので重宝。おすすめです!)で該当の検索ワードを登録しました。
これで日々の動きを確認します。
◆ SERPOSCOPE
公式HP

一週間経っても、旧ブログは1〜2位をずっとウロウロしています。

同じワードの新ブログは100位にも入っていません。101位より下か、もしくは結果から完全に除外されている状態です。
完全にこっちの方がリライトして見やすいはずだし、充実もさせたのに……悔しいですね。
②Google Search Consoleで正規URLをチェック
気付いていない方は意外と多くいらっしゃると思うんですが、実はcanonicalタグで正しいURLを指定した際、「ちゃんと指定をされているか」をGoogle Search Consoleでチェックできます。
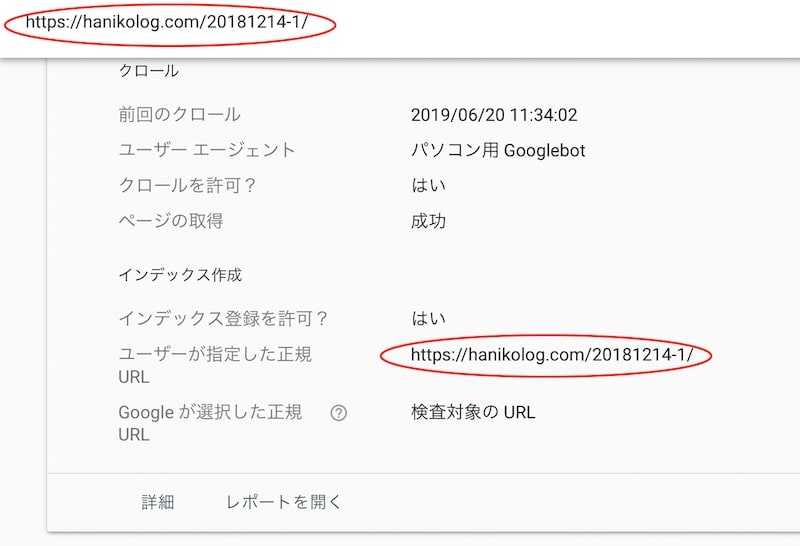
たとえば問題のページの、新ブログの方。
Google Search Consoleでページを参照し、「カレッジ」を開くと……

このように「ユーザーが指定した正規URL」のところに正しいURLが入るんですね。
SEO対策としても有効なので、検索に引っかかってほしいページには「これ正しいページですよー」と示すため、全て自ページを指定するようにこのタグを入れています。
(SEO関連のプラグインで入れることも可能ですが、私が愛用しているwordpressテーマ「Luxeritas」が自動で入れてくれてます。ありがたい)
ここにはGoogleが実際にページをクロールしたときに反映されるため、タグを入れてから反映されるまでに多少の時差はありますが、canonicalが正しく指定できているか確認することができるんですね。
正規URL該当なし=canonical機能していない
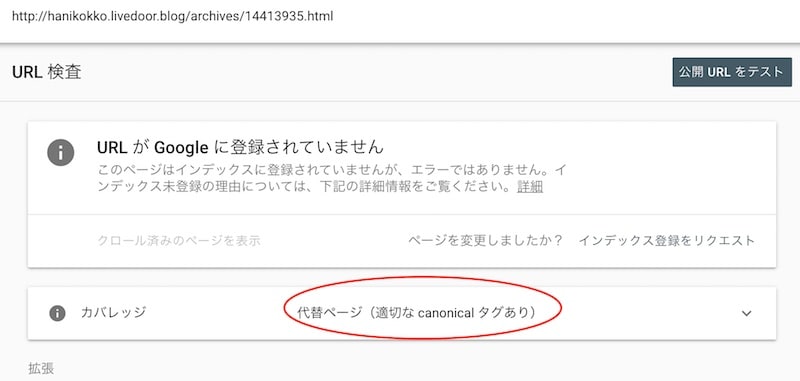
旧ブログの方を確認します。
すると、canonicalタグを入れた後にクロールされているにもかかわらず、以下の状態になっていました。

指定した正規URL、該当なし……!
指定しているのに「該当なし」とは、一体どういうことなんだ。。
混乱しそうですが、canonicalタグが機能していない状態ということだけは確実です。
②ページのソースを確認
旧ブログのheadには間違いなくcanonicalタグを入れています。
では何故反映されないんだろう?
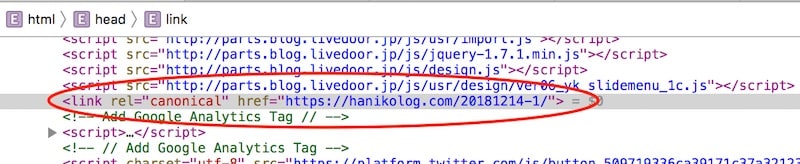
ということで、実際に表示されているページの中身を見てみます。
- Safariの場合、右クリック→「要素の詳細を表示」
- Chromeの場合、右クリック→「検証」

ちゃんと入ってます。URLも問題なく、正しく指定されています。
……と思いきや。

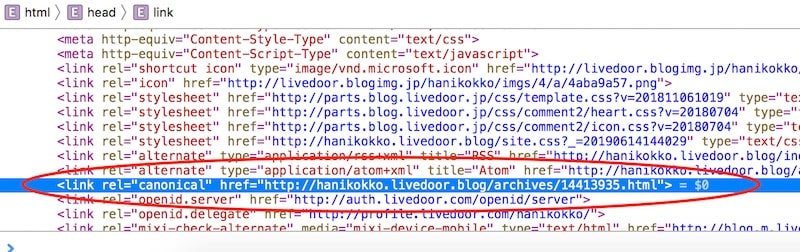
head内をじっくり検証してみると、もう一個canonicalタグが!!
ライブドアブログ、自動でcanonicalタグを入れてくれているようです。
前述の通りSEO対策になるので普通に運営する分には大変ありがたいことなのですが、こういうときはちょっと困ってしまいますね。。
「headタグの上の方に記入すれば良い」という情報を見かけたので試してみましたが、状況は変わらず。
1つのページ上でcanonicalタグが2つ入っている(リンク先が2つ記入されている)と、canonicalタグはそもそも機能してくれないようです。
サーチコンソールを確認して分かる通り、どちらか一方のURLが指定されているわけでなく、「該当なし」の状態ですから。
③自動で入るcanonicalを削除したい
そんなわけで、ライブドアブログが自動で入れているcanocicalタグを消す必要があります。
削除しないと私が指定したいURLを指定することができません。
しかしライブドアブログ側の管理画面で、どこを見てもその設定はありません。
もともと入っているcanonicalは、編集できる箇所に記述してくれてなかったんです。
④削除が無理なので「書き換え」で
以下のコードをhead内に入れてみます。
<script type="text/javascript">
let articleMonth = <$ArticleDateMonth$>;
let articleDay = <$ArticleDateDay$>;
let canonicalTag = document.querySelector("link[rel='canonical']");
canonicalTag.href = "https://hanikolog.com/<$ArticleDateYear$>" + ( '0' + articleMonth ).slice( -2 ) + ( '0' + articleDay ).slice( -2 ) + "-1/";
</script>2行目・3行目と6行目のURLは、「ハニコログ。」が移転時にまるっとURLを変更したことで追加のURL編集が必要なために入れています。
汎用的なコードは後ほど記しますが、JavaScriptを使って「link rer="canonical"」の「href」の中身をこれにしてくださいね〜と書き換えるコードです。
あとはGoogleにインデックス登録リクエストを出し、クロールされるのを待ちます。
解決!canonicalタグの反映を確認
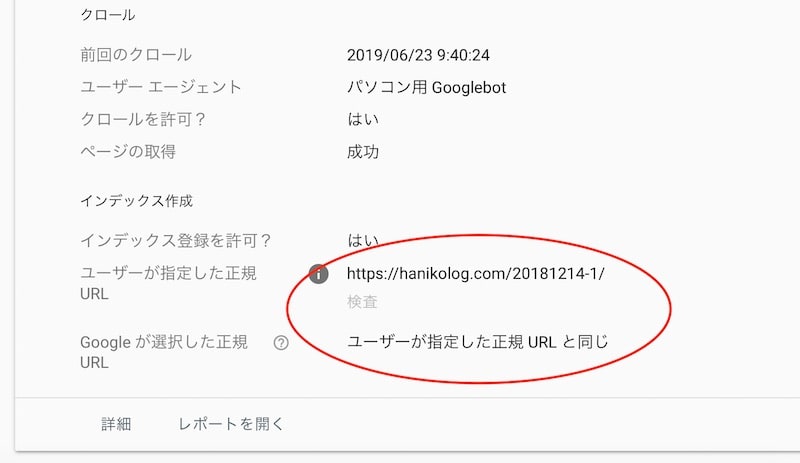
後日、Google Search Consoleを確認すると。

「カバレッジ」に「適切なcanonicalタグあり」との記載が!
開いてみます。

新URLが正規URLとして登録されていますね♪
Googleも私が指定したURLを正規URLとして選択してくれました。
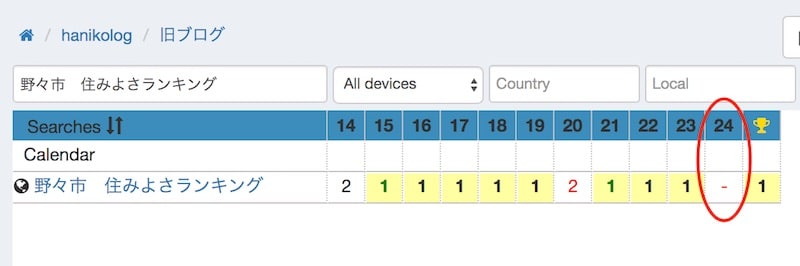
この状態で、 SERPOSCOPEをチェックします。まずは旧ブログ。

クロールの時差などで反映は少し遅れましたが、Google Search Consoleのステータスが変わったところで旧ブログの該当ページは検索結果ページから表示されなくなりました。
前日1位から、一気に圏外へ。

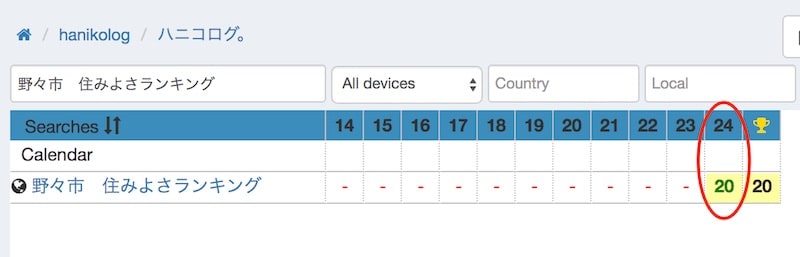
一方、新ブログは検索結果に表示されるようになりました。
表示順はまだだいぶ低いですが、実はチェックの前に一度「そろそろ変化あったかな〜」と自分で検索してみた時はもっと下(30くらい)だったので、おそらくじりじりこれからも上がってくれる……はず。
※2019年6月26日追記:上記から2日後、新ブログでも検索1位に表示されるようになりました!
時間差はありますが、canonicalはページ価値もそのまま引き渡してくれるんですね。

まだ一部の旧ブログで検索結果に残っているページもいくつかありますが、canonicalは全記事に入れているので、いずれ全て新URLが正規URLとして登録されていきそうです。
canonicalタグを無事に機能させることができたので、ひとまず解決です!
結論:無料ブログサービスはcanonicalタグの「書き換え」を!
ということで、もともと無料ブログサービスに「canonical」が入っている場合、そのまま追加してもcanonicalタグが重複してしまい、機能しないことがわかりました。
この場合は、「canonical」の追加ではなく「書き換え」をしましょう。
以下をブログ記事のhead内に入れることで、書き換えることができます。
<script type="text/javascript">
let canonicalTag = document.querySelector("link[rel='canonical']");
canonicalTag.href = "https://●●.com/〜〜";
</script>指定するURLは新ブログのもの。「●●」はドメイン部分、「〜〜」は記事のページです。
ライブドアブログの場合のURL指定
ライブドアブログの場合は独自タグがあり、「〜〜」の箇所にはその独自タグを入れると全記事一括で新URLを指定してくれます。
移行時に記事のパーマリンクを変更しない場合(記事IDをパーマリンクに指定していた場合)、上記3行目のURLは以下を入れると良いと思います。
canonicalTag.href = "https://●●.com/<$ArticleId$>";私は新URLを「/西暦・月・日-1/」と指定していたため、それを反映させるために独自タグを利用しまくり、以下のようなややこしいコードになっています。。
<script type="text/javascript">
let articleMonth = <$ArticleDateMonth$>;
let articleDay = <$ArticleDateDay$>;
let canonicalTag = document.querySelector("link[rel='canonical']");
canonicalTag.href = "https://hanikolog.com/<$ArticleDateYear$>" + ( '0' + articleMonth ).slice( -2 ) + ( '0' + articleDay ).slice( -2 ) + "-1/";
</script>ライブドアの独自タグについては、以下のサイトでまとめてくださっています。
大変わかりやすいです!
◆ ブログカスタマイズの備忘録
ライブドアブログ 独自タグ一覧(変数)個別記事
ご自身のURLに合うように、独自タグを組み合わせてみてくださいね〜。
最後に

canonicalタグは、クロールさえしてもらえたらすぐに反映されます。反映されたら、旧ブログは検索結果からあっという間に表示されなくなります。
「canonicalタグを入れたのに数週間〜数ヶ月たってもまだ旧ブログに検索流入がある」という場合には、canonicalタグが反映されていない可能性が非常に高いです。
同じトラブルで悩んでいる方は、一度Google Search Consoleでチェックしてみて、対処してくださいね。








ディスカッション
コメント一覧
まだ、コメントがありません